Draw Circle Latex Color Line Def

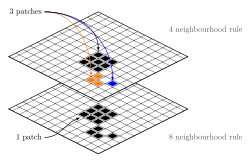
Case of graphics done with Tikz. Note the slightly translucent summit layer.
One fashion to draw graphics directly with TeX commands is PGF/TikZ. TithousandZ can produce portable graphics in both PDF and PostScript formats using either apparently (pdf)TEX, (pdf)Latex or ConTEXt. It comes with very good documentation and an all-encompassing drove of examples: http://www.texample.net/tikz/
PGF ("portable graphics format") is the bones layer, providing a set up of basic commands for producing graphics, and TikZ ("TimZ ist kein Zeichenprogramm" or "TimZ is not a Drawing program") is the frontend layer with a special syntax, making the use of PGF easier. TigrandZ commands are prevalently similar to Metafont, the selection machinery is like to PsTricks syntax.
While the previous systems (picture, epic, pstricks or metapost) focus on the how to depict, TikZ focuses more than on the what to draw. 1 could say that Ti1000Z is to moving-picture show as LaTeX is to TeX. Information technology's recommended to utilize it if your LaTeX distribution includes it.
Other packages building on pinnacle of TikZ (e.g., for drawing electrical circuits) tin can be found here: https://www.ctan.org/topic/pgf-tikz
In the post-obit some basics of TikZ are presented.
Loading package, libraries - tikzpicture surroundings [edit | edit source]
Using TikZ in a LaTeX document requires loading the tikz package:
somewhere in the preamble. This will automatically load the pgf package. To load farther libraries use
\usetikzlibrary {⟨listing of libraries separated by commas⟩} Examples for libraries are "arrows", "automata", "backgrounds", "calendar", "chains", "matrix", "mindmap", "patterns", "petri", "shadows", "shapes.geometric", "shapes.misc", "spy", "trees".
Cartoon commands have to be enclosed in an tikzpicture surround
\begin {tikzpicture}[⟨options⟩] ⟨tikz commands⟩ \finish {tikzpicture} or alternatively
\tikz [⟨options⟩] {⟨tikz commands⟩} One possible option useful for inlined graphics is
Without that choice the lower stop of the picture is put on the baseline of the surrounding text. Using this option, you lot tin specify that the motion picture should be raised or lowered such that the tiptop ⟨dimension⟩ is on the baseline.
Some other choice to calibration the entire picture is
or unlike for height and width, e.g:
Specifying coordinates [edit | edit source]
Coordinates are specified in round brackets in an arbitrary TEX dimension either using Cartesian coordinates (comma separated), e.yard. 1cm in the x direction and 2pt in the y direction
or using polar coordinates (colon separated), e.g. 1cm in xxx degree direction
Without specifying a unit (ane,2), the standard ane is cm (1cm,2cm). The positive ten and y directions refer to right and upwardly on a diagram respectively, and an increment in an angle is a counter-clockwise change, with 0 degrees pointing direct correct.
Relative coordinates to the previous given bespeak are given by adding one or two plus signs in front of the coordinate. With "++" the final point of the path becomes the current position, with "+" the previous point stays the current path position. Example: 2 standard units to the right of the concluding point used:
Syntax for paths [edit | edit source]
A path is a series of straight and curved line segments (in a simplified explanation). The instruction has to stop with a semicolon.
\path [<options>]⟨specification⟩; I teaching can spread over several lines, or several instructions can be put on one line.
Path actions [edit | edit source]
Options for path actions are e.chiliad: "draw", "fill", "pattern", "shade" (a variation on filling that changes colors smoothly from one to another), "clip" (all subsequent drawings up to the cease of the current scope are clipped confronting the current path and the size of subsequent paths will not be important for the moving picture size), "utilise as bounding box". The "\path" command with these options can exist combined to: "\describe", "\fill", "\filldraw", "\pattern", "\shade", "\shadedraw", "\prune", "\useasboundingbox" .
Geometric path actions [edit | edit source]
Geometric path options: "rotate=<angle in caste>", "xshift=<length>", "yshift=<length>", "scale=<factor>", "xscale=<cistron>", "yscale=<factor>".
Colour [edit | edit source]
Colour options for cartoon paths: "color=<color name>", "draw=<line color>", "opacity=<cistron>". Following colors are predefined: red, light-green, blueish, cyan, magenta, xanthous, black, grayness, darkgray, lightgray, dark-brown, lime, olive, orange, pink, regal, teal, violet and white.
Line width [edit | edit source]
Line width options: "line width=<dimension>", and abbreviations "ultra thin" for 0.1pt, "very thin" for 0.2pt, "thin" for 0.4pt (the default width), "semithick" for 0.6pt, "thick" for 0.8pt, "very thick" for 1.2pt, "ultra thick" for i.6pt.
Line stop [edit | edit source]
Line cease, line bring together options: "line cap=<type: round, rect, or barrel>", "arrows=<start pointer kind>-<end arrow kind>", "rounded corners", "rounded corners=<size>", "line join=<type: circular, bevel, or miter>".
Line pattern [edit | edit source]
Line pattern options: "nuance design=<nuance pattern>" (e.g. "dash blueprint=on 2pt off 3pt on 4pt off 4pt"), "dash stage=⟨dash stage⟩", "solid", "dashed", "dotted", "dashdotted", "densely dotted", "loosely dotted", "double".
Options for filling paths are due east.g. "make full=<fill color>", "pattern=<name>", "pattern color=<color>"
Drawing directly lines [edit | edit source]
Direct lines are given past coordinates separated by a double minus,
\draw (1,0) -- (0,0) -- (0,one); | |
The first coordinate represents a motion-to functioning. This is followed by a series of "path extension operations", like "-- (coordinates)".
The same path with some drawing options:
\draw [red, dashed, very thick, rotate=thirty] (1,0) -- (0,0) -- (0,1); | |
A connected path can be closed using the "--wheel" operation:
\draw (1,0) -- (0,0) -- (0,one) -- cycle; | |
A farther motion-to performance in an existing path starts a new function of the path, which is not connected to the previous part of the path. Here: Move to (0,0) directly line to (2,0), move to (0,ane) straight line to (two,ane):
\draw (0,0) -- (ii,0) (0,one) -- (2,1); | |
Two points can be connected past straight lines that are only horizontal and vertical. For a connection that is showtime horizontal and so vertical, use
| |
or first vertical then horizontal, use
| |
Drawing curved paths [edit | edit source]
Curved paths using a Bezier curve can be created using the "..controls() ..()" control, with one or two command points.
\draw (0,0) .. controls (ane,1) .. (iv,0) (5,0) .. controls (6,0) and (6,ane) .. (5,2); | |
User-defined paths [edit | edit source]
User-defined paths can be created using the "to" performance. Without an option information technology corresponds to a directly line, exactly like the double minus command. Using the "out" and "in" option a curved path can be created. E.1000. "[out=135,in=45]" causes the path to leave at an angle of 135 degree at the beginning coordinate and make it at an bending of 45 degree at the second coordinate.
\describe (0,0) to (3,2); \draw (0,0) to[out=90,in=180] (3,ii); \depict (0,0) to[bend right] (three,2); | |
(The syntax for a bend to the right may seem a petty counter-intuitive. Remember of it equally an instruction to veer to the right at the kickoff of the path and then smoothly bend to the end point, not as saying that the path curves to the right throughout its length.)
For rectangles a special syntax exists. Use a move-to operation to i corner and after "rectangle" the coordinates of the diagonal corner. The concluding one becomes the new current point.
\draw (0,0) rectangle (1,1); \shade [top colour=xanthous, bottom color=black] (0,0) rectangle (2,-one); \filldraw [fill=green!twenty!white, draw=green!40!blackness] (0,0) rectangle (ii,1); | |
The fill color "light-green!xx!white" means xx% green and eighty% white mixed together.
Circles, ellipses [edit | edit source]
Circles and ellipses paths are divers get-go with their center then using the "circumvolve command" either with one length every bit radius of a circumvolve or with two lengths every bit semi-axes of an ellipse.
\draw (0,0) circle [radius=1.5]; \depict (0,0) circle (2cm); % quondam syntax with round brackets instead of foursquare brackets \depict (0,0) circle [ten radius=ane.5cm, y radius=10mm]; \draw (0,0) circle (1.2cm and 8mm); % old syntax \depict (0,0) circle [10 radius=1cm, y radius=5mm, rotate=30]; \draw [rotate=thirty] (0,0) ellipse (20pt and 10pt); % old syntax | |
Arcs [edit | edit source]
The command "arc" creates a function of a circle or an ellipse:
\describe (0,0) arc (0:270:8mm); \draw (0,0) arc (0:315:one.75cm and 1cm); \filldraw [fill=cyan, draw=blueish] (0,0) -- (12mm,0mm) arc (0:30:12mm) -- (0,0); | |
Or in an alternative syntax:
\draw (0,0) arc[radius = 8mm, start angle= 0, terminate bending= 270]; \describe (0,0) arc[10 radius = i.75cm, y radius = 1cm, start angle= 0, cease angle= 315]; Special curves [edit | edit source]
There are many more predefined commands for special paths, like "filigree", "parabola", "sin", "cos" (sine or cosine curve in the interval [0,π/ii]).
\draw [assistance lines] (0,0) filigree (ii,3); \describe [step=0.5, grey, very thin] (-1.4,-1.4) grid (one.4,1.iv); \describe (0,0) parabola (1,1.five) parabola[curve at end] (2,0); \draw (0,0) sin (1,ane) cos (two,0) sin (three,-i) cos (four,0) sin (v,1); | |
The selection "help lines" denotes "fine greyness".
To add arrow tips there are simple options for the drawing control:
\draw [->] (0,0) -- (xxx:20pt); \describe [<->] (one,0) arc (180:30:10pt); \draw [<<->] (two,0) -- ++(0.5,10pt) -- ++(0.five,-10pt) -- ++(0.five,10pt); | |
A loop can be realized past "\foreach ⟨variable⟩ in {⟨list of values⟩} ⟨commands⟩".
\foreach \x in {0,...,9} \draw (\ten,0) circle (0.4); | |
PGF besides has a math engine which enables you lot to plot functions:
\draw [domain=xmin:xmax] plot (\10, {part}); Many functions are possible, including factorial(\10), sqrt(\x), pw(\x,y), exp(\x), ln(\ten), log10(\x), log2(\ten), abs(\ten), mod(\ten,y), round(\x), flooring(\x), ceil(\x), sin(\x), cos(\x), tan(\ten), min(\ten,y,), and max(\x,y). The trigonometric functions presume that x is in degrees; to express x in radians follow it with the notation "r", e.1000., sin(\ten r). Two useful constants are e, which is equal to two.718281828, and pi, which is equal to 3.141592654.
An example with two functions:
\depict [help lines] (-ii,0) grid (two,four); \describe [->] (-2.2,0) -- (two.2,0); \draw [->] (0,0) -- (0,four.2); \draw [green, thick, domain=-2:2] plot (\x, {4-\ten*\x }); \describe [domain=-2:2, samples=50] plot (\x, {1+cos(pi*\10 r)}); | |
Nodes [edit | edit source]
A node is typically a rectangle or circle or another unproblematic shape with some text on it. In the simplest case, a node is just some text that is placed at some coordinate. Nodes are not part of the path itself, they are added to the flick after the path has been drawn.
Within a path operation use the following syntax after a given coordinate:
node[<options>](<name>){<text>} The "(<name>)" is a proper name for later reference and it is optional. If you only want to name a certain position without writing text at that place are two possibilities:
node[<options>](<name>){} coordinate[<options>](<name>) Writing text along a given path using the node command is shown as a simple instance:
\draw [dotted] (0,0) node {1st node} -- (1,1) node {2nd node} -- (0,2) node {3rd node} -- bicycle; | |
Possible options for the node control are e.g. "inner sep=<dimension>", "outer sep=<dimension>", "minimum size=<dimension>", "shape aspect=<aspect ratio>", "text=<color>", "font= ", "align=<left_right_center>".
A node is centered at the current coordinate past default. Often it would be better to have the node placed abreast the actual coordinate: Right ("right" or "anchor=westward"), left ("left" or "anchor=due east"), above ("in a higher place" or "anchor=south"), below ("beneath" or "anchor=due north"). Combinations are also possible, like "anchor=north due east" or "beneath left".
To place nodes on a line or a curve utilize the " There be some abbreviations: " The " Since nodes are often the only path operation on paths, there are special commands for creating paths containing simply a node, the first with text ouput, the second without: One can connect nodes using the nodes' labels as coordinates. Having " Equivalent to Multiline text tin can be included inside a node. A new line is indicated past double backslash "\\", merely additionally you have to specify the alignment using the node selection "align=". Here an case: Once the node x has been divers, you tin employ anchors equally defined above relative to (x) as "
\fill [fill=yellowish] (0,0) node {1st node} -- (1,one) node[circle,inner sep=0pt,draw] {second node} -- (0,2) node[fill=carmine!xx,describe,double,rounded corners] {3rd node};

pos=<fraction>" option, where fraction is a floating point number between 0 representing the previous coordinate and ane representing the current coordinate.
\describe (0,0) -- (3,1) node[pos=0]{0} node[pos=0.5]{1/two} node[pos=0.9]{9/x};
![]()
at commencement" for "pos=0", "very near beginning" for "pos=0.125", "near outset" for "pos=0.25", "midway" for "pos=0.5", "near terminate" for "pos=0.75", "very most cease" for "pos=0.875", "at end" for "pos=1". sloped" option causes the node to be rotated to get a tangent to the curve. \node [<options>](<name>) at (<coordinate>){<text>}; \coordinate [<options>](<name>) at (<coordinate>);
\path(0,0) node(x) {} (iii,ane) node(y) {};" defined, the node at (0,0) got the proper name "(x)" and the one at (3,1) got the proper noun "(y)".
\path (0,0) node(x) {} (3,1) node(y) {}; \draw (x) -- (y);
![]()
\coordinate (10) at (0,0); \coordinate (y) at (3,1); \describe (10) -- (y);
\filldraw (0,0) circumvolve (2pt) node[align=left, below] {test 1\\is aligned left} -- (4,0) circle (2pt) node[align=heart, below] {exam 2\\is centered} -- (8,0) circle (2pt) node[align=right, beneath] {test iii\\is right aligned};
![]()
Path structure operations try to exist clever, such that the path starts at the border of the node's shape and not from the node's centre.
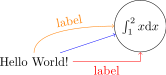
\path (0,0) node(x) {Hello World!} (3,1) node[circumvolve,depict](y) { $ \int _ 1 ^ two ten \mathrm d x $ }; \draw [->,blue] (x) -- (y); \draw [->,cerise] (x) -| node[about start,below] {label} (y); \draw [->,orange] (x) .. controls +(up:1cm) and +(left:1cm) .. node[above,sloped] {label} (y);

(ten.<anchor>)", similar "(10.n)". Examples [edit | edit source]
Example 1 [edit | edit source]
\documentclass {article} \usepackage {tikz} \begin {document} \brainstorm {tikzpicture} \draw [thick,rounded corners=8pt] (0,0) -- (0,2) -- (1,3.25) -- (ii,2) -- (ii,0) -- (0,2) -- (2,2) -- (0,0) -- (2,0); \end {tikzpicture} \terminate {certificate}

Example ii [edit | edit source]
\documentclass {article} \usepackage {tikz} \begin {document} \begin {tikzpicture}[scale=3] \draw [footstep=.5cm, gray, very sparse] (-ane.2,-1.two) filigree (1.two,1.2); \filldraw [fill up=green!xx,draw=green!50!black] (0,0) -- (3mm,0mm) arc (0:30:3mm) -- bike; \draw [->] (-1.25,0) -- (i.25,0) coordinate (10 axis); \depict [->] (0,-1.25) -- (0,1.25) coordinate (y centrality); \depict (0,0) circle (1cm); \draw [very thick,cerise] (30:1cm) -- node[left,fill up=white] { $ \sin \blastoff $ } (30:1cm |- x axis); \describe [very thick,blue] (30:1cm |- ten axis) -- node[beneath=2pt,fill=white] { $ \cos \blastoff $ } (0,0); \draw (0,0) -- (30:1cm); \foreach \ten/\xtext in {-one, -0.5/-\frac {1}{2}, 1} \draw (\x cm,1pt) -- (\x cm,-1pt) node[anchor=north,fill=white] { $ \xtext $ }; \foreach \y/\ytext in {-1, -0.5/-\frac {i}{2}, 0.5/\frac {ane}{2}, 1} \describe (1pt,\y cm) -- (-1pt,\y cm) node[anchor=e,fill=white] { $ \ytext $ }; \stop {tikzpicture} \end {document}

Example iii: A Torus [edit | edit source]
\documentclass {commodity} \usepackage {tikz} \begin {certificate} \begin {tikzpicture} \draw (-1,0) to[bend left] (1,0); \draw (-1.2,.ane) to[bend right] (1.two,.one); \depict [rotate=0] (0,0) ellipse (100pt and 50pt); \end {tikzpicture} \terminate {document}

Example 4: Some functions [edit | edit source]
\documentclass {article} \usepackage {tikz} \begin {certificate} \begin {tikzpicture}[domain=0:4] \draw [very thin,color=gray] (-0.1,-1.1) grid (three.nine,iii.9); \draw [->] (-0.2,0) -- (4.2,0) node[correct] { $ x $ }; \draw [->] (0,-one.2) -- (0,4.2) node[above] { $ f ( x ) $ }; \draw [color=crimson] plot (\x,\x) node[right] { $ f ( x ) = x $ }; \draw [colour=blue] plot (\10,{sin(\x r)}) node[right] { $ f ( x ) = \sin 10 $ }; \describe [color=orange] plot (\x,{0.05*exp(\10)}) node[correct] { $ f ( ten ) = \frac { 1 }{ 20 } \mathrm e^x $ }; \finish {tikzpicture} \end {certificate}

yinglingdessitheigh83.blogspot.com
Source: https://en.wikibooks.org/wiki/LaTeX/PGF/TikZ








0 Response to "Draw Circle Latex Color Line Def"
Enregistrer un commentaire